This year marks my 6th year attending the Microsoft //Build conference, the first being //Build 2011 when everything changed -- for me and for Windows -- with the release of Windows 8.0.
For those who are not familiar with the conference, //Build is the premier Microsoft Developers conference where Microsoft often makes big and life changing announcements for its ecosystem of developers. For example, in years past Microsoft has open sourced their .NET (Roslyn) compiler right ON STAGE at //Build. Attendance is kept low on purpose (about 4,000), so getting into the event can be tough. This year was no different in that there was an insane number of announcements and introductions at the conference during both of the keynotes. Here are some of the highlights and things that got my attention.

Certainly, everyone was excited to see what the latest progress was on Microsoft's virtual reality headset Hololens. That Alex Kipman and the HoloLens team announced the official shipping of the product at the conference was even better, with the idea crowdsourced Galaxy Explorer App being available on the Windows Store and all of the source code available on GitHub for all developers to use as a learning tool. You could also say that the much anticipated and hoped for announcement that not only was Xamarin - a widely popular and deeply useful cross-platform mobile development tool purchased by Microsoft in February - was now going to be included in Microsoft's MSDN subscriptions as a native part of Visual Studio, including it's free Community version of Visual Studio, brought down the house. But of course Microsoft took it a step further and Open Sourced all of Xamarin's source code to the masses, something that has been speculated that they just purchased for between $400-500 million, so that the developer community could help build and grow it. CRAZY! There were also a lot of other great announcements and highlights around new services from the Microsoft Azure cloud platform (Functions, IoT Suite, Service Fabric general availability, and Container Service), Office 365 (Group Connectors, Skype for Business Web and Mobile SDK, and new(ish) Microsoft Graph beta APIs) and the Xbox Dev Mode release. I can guarantee that some of these I'll be going more in-depth in future blogs. If you just look at the individual pieces, the individual announcement, you will be missing the bigger, more important vision of the conference.
Don't get me wrong, all of this is exciting in of itself, but there was a foundational shift announcement that really hit me as just as or even more important. These are the types of things that when I see and experience them, I get that temporal rift flutter in my stomach that everything that I knew or have known about computers and/or the use of technology in our society, in our businesses and in our lives just changed or that is about to. It's been awhile since I've gotten it, so I almost missed it out of neglect and a sense of compliancy. See I am one of those few (at least that will still admit it) that actually LOVES/LOVED Windows 8. No really! I'm not kidding. I've been in the Tech industry for over 30 years now, so I've seen a lot of things come and go as far as trends and the "next big thing". And I've been writing code and doing development on those platforms my whole career.
When I attended //Build 2011, except for a function here or a web service there I'd been out of the code writing full time habit for about 12 years, mostly out of boredom. Writing the same boring app, with the same UI, same user interactions, the same... EVERYTHING... over and over for the desktop just hadn't appealed to me in a very long time. Then by sheer chance I attended //Build 2011 where Windows 8.0 and the immersive, beautiful, design centric, (and imo incredibly visionary and strategically leapfrogging) "Metro" way of writing apps was introduced. Taking the immersive, contextual and important information push to the user instead of them hunting for it kind of app was certainly already taking hold in the mobile world, but no one had really thought of what it might mean on the desktop, business workhorse app kind of level. For the first time in a really long time, my desire to code returned. I started a new notebook to hold the avalanche of app ideas that flooded me at the conference and continued in the months following. Unfortunately the company's signature app, Office, wasn't onboard with that vision at the time of its release and that contributed greatly and essentially to its demise. To say that I was disappointed in Microsoft's hurried abandonment and backpedalling from that evocative, strategically imperative vision with its next OS release would be an understatement. The app idea notebook started to gather dust again as I focused on bringing most of my ideas to web based apps, like Office 365 Add-ins. We were back to the boring again at the desktop and even the mobile level.
Or at least I thought.
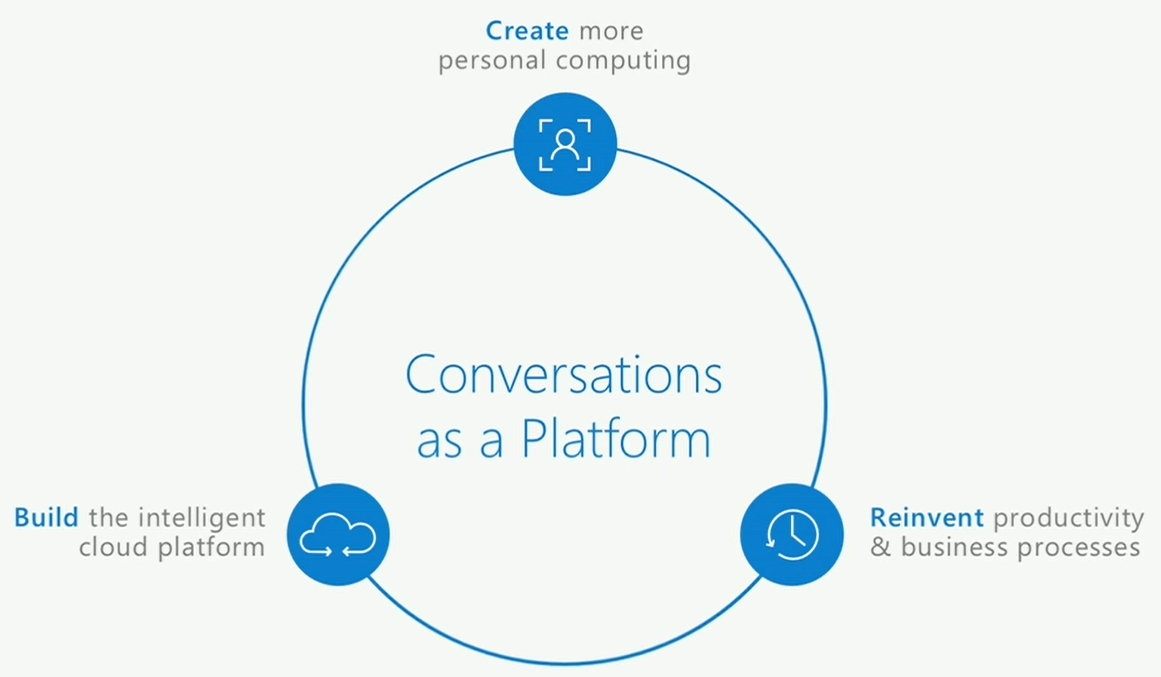
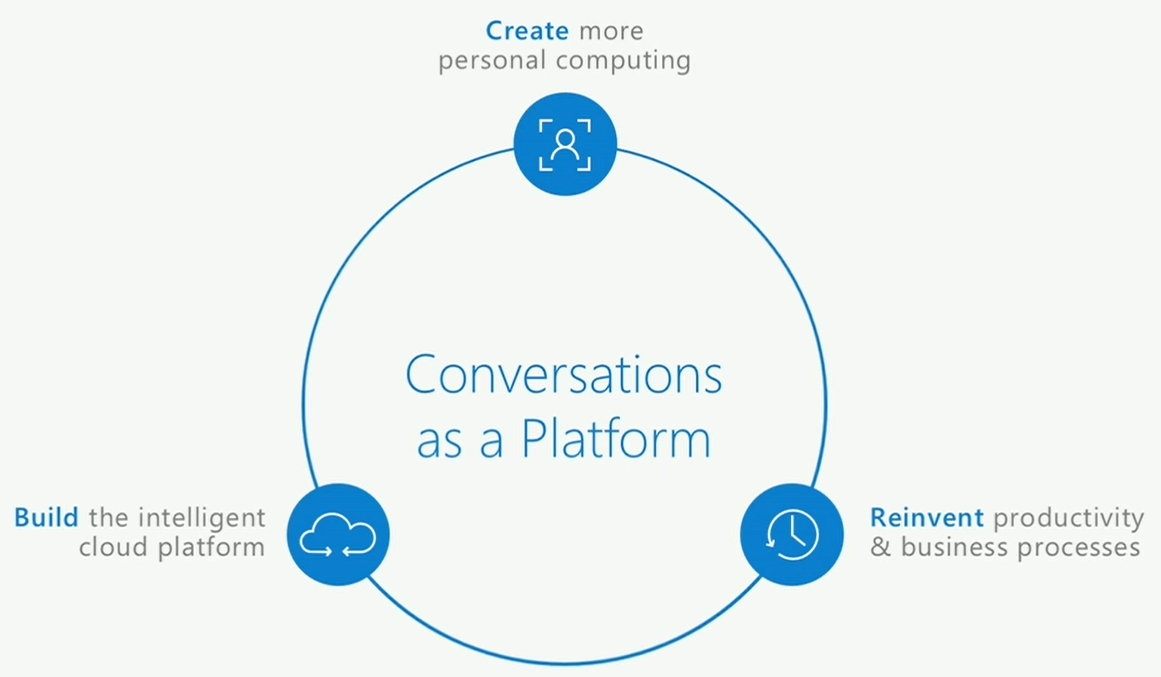
Conversations as a Platform
"The future isn't going to be man vs machine, but man with machines." - Satya Nadella, Microsoft CEO
Windows 8 "metro" apps were all about a single context, meaning that the developer was encouraged to limit the scope of an app to one single task or one single user scenario and make that experience immersive to the user. Instead of mega apps where 100s of tasks and 100s of pieces of information are buried waiting for the user to find, information created by or exposed by the app was pushed to the visual surface with what are called Live Tiles; surfacing important and needed information to a user before they even went looking for it. At this year's //Build, Microsoft's CEO Satya Nadella introduced a new paradigm for app development, one that for me is again evocative, again exciting. Conversations as a Platform.

Apps in the Conversations as a Platform world again consist of single scenario apps, but this time using human language as the new UI layer. These apps, or BOTs as they are known, will interact with the user, other people, and our digital assistants like Cortana and will use cloud microservices to infuse intelligence, meaning and context into all of their interactions. As envisioned, and it is a lofty vision, these BOTs and microservices will help automate the analysis and presentation of information to the user in a way that is meaningful for the interaction or conversation that is happening at any given point in time.
"Conversations as a platform. Taking the power of human language and applying it pervasively to all of our computing." - Satya Nadella
This new way of computing, and of developing apps, was highlighted on stage with Cortana in Outlook, the Just Eat BOT, Skype for Business BOTs, and even the very cool but sort of creepy in how pervasive and helpful it was Starbucks BOT.
As a developer, I encourage you to watch both keynotes from the conference. Also check out the new BOT Framework. Of course start building those BOTs! And check back here to see what I come up with for my own ideas of using this new development platform.
Links:
//Build 2016 videos, including the keynotes and most of the sessions: https://channel9.msdn.com/Events/Build/2016
Microsoft's BOT Framework: https://dev.botframework.com/
Skype's new BOT SKD: www.skype.com/developer
Contana Intelligence Suite: www.microsoft.com/cognitive-services/en-us/apis




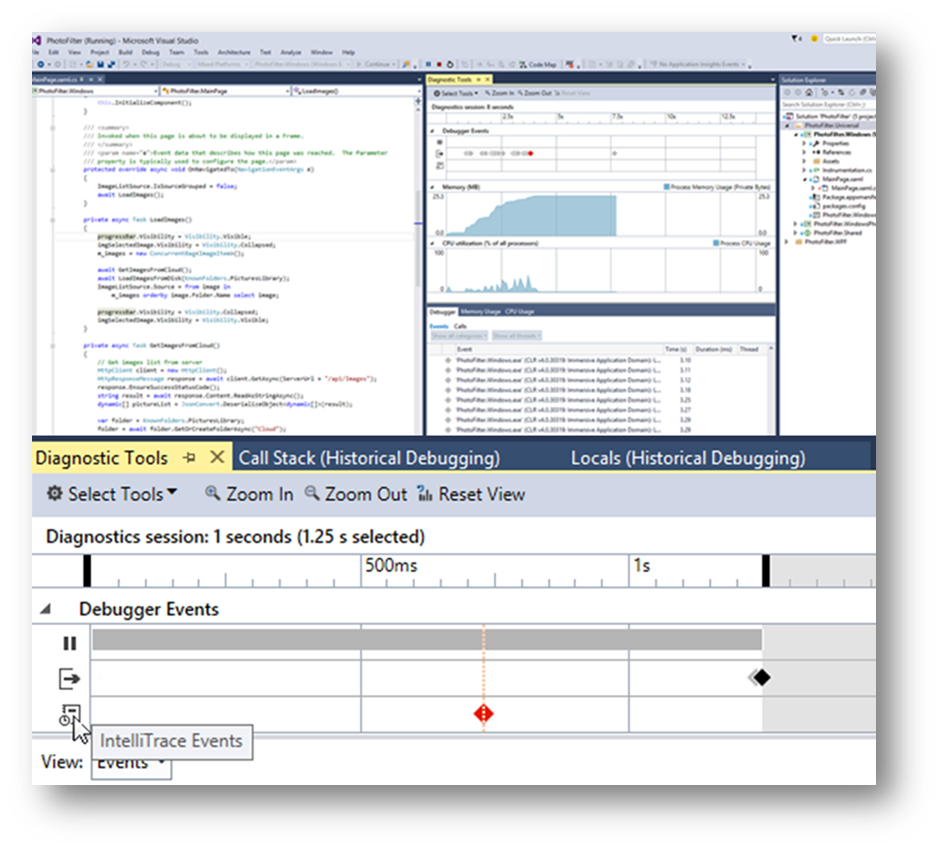
 A new summary tab has been added to the Diagnostic Tools Window that let's you view the number of
A new summary tab has been added to the Diagnostic Tools Window that let's you view the number of 
 Happy 20th birthday to Visual Studio!!!
Happy 20th birthday to Visual Studio!!!